how to draw a lorry in 3d

Sometimes, you need to draw lines, circles or curves in your Unity games. In these cases, you lot tin can use Unity's LineRenderer class. In this tutorial, nosotros will see how nosotros tin can depict lines, polygons, circles, wave functions, Bézier Curves. And likewise nosotros will see how we can do a gratis drawing using Line Renderer in Unity3D. In gild to run across our other Unity tutorials, click here.
Line Renderer Component
To draw a line nosotros accept to add together a LineRenderer component to a game object. Even if this component can be attached to any game object, I suggest y'all create an empty game object and add the LineRenderer to this object.
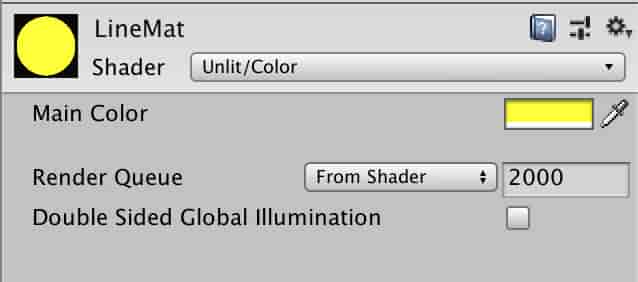
We need a material which will be assigned to LineRenderer. To do this create a material for the line in Projection Tab. Unlit/Colour shader is suitable for this material.

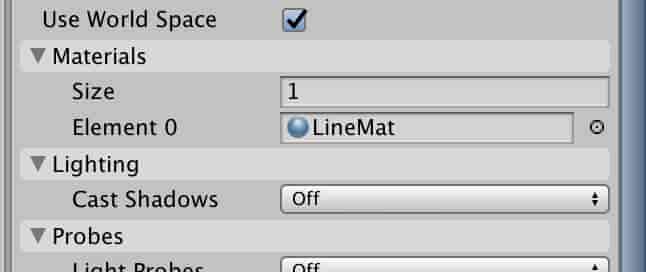
Assign LineMat material to the Line Renderer component.

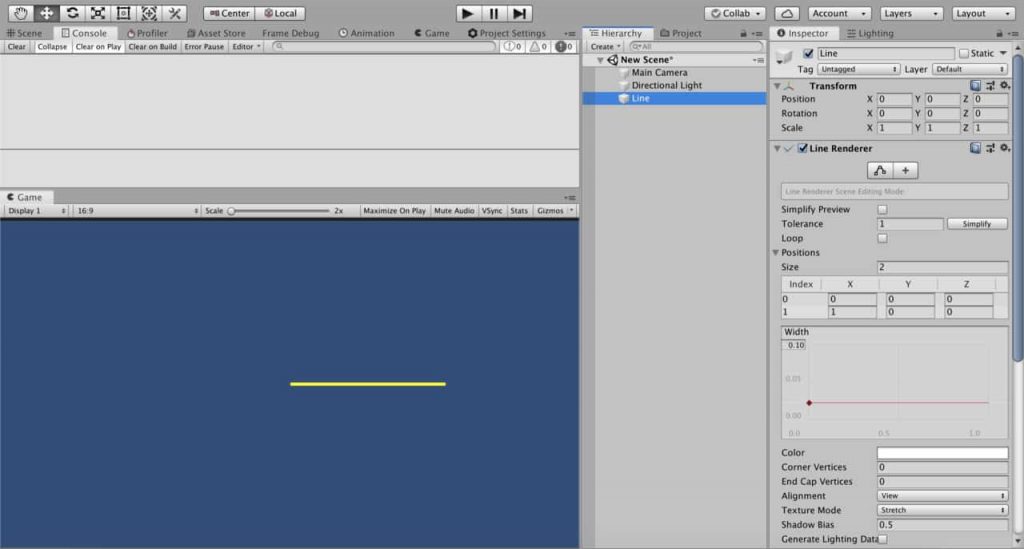
Line Renderer draws lines between determined positions. In other words, we tell the Line Renderer the points which will exist connected and Line Renderer connects these points.

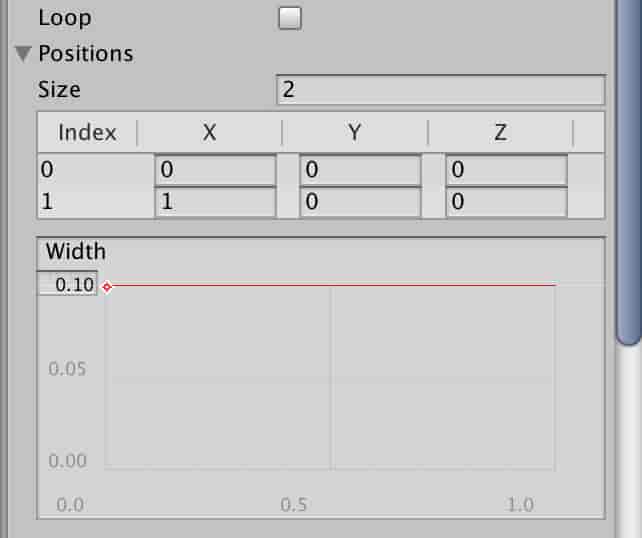
In the Positions section, you tin change the number of points and positions of points. If you enter two dissimilar points, you will get a straight line. You tin can also alter the width of the line in the section below.

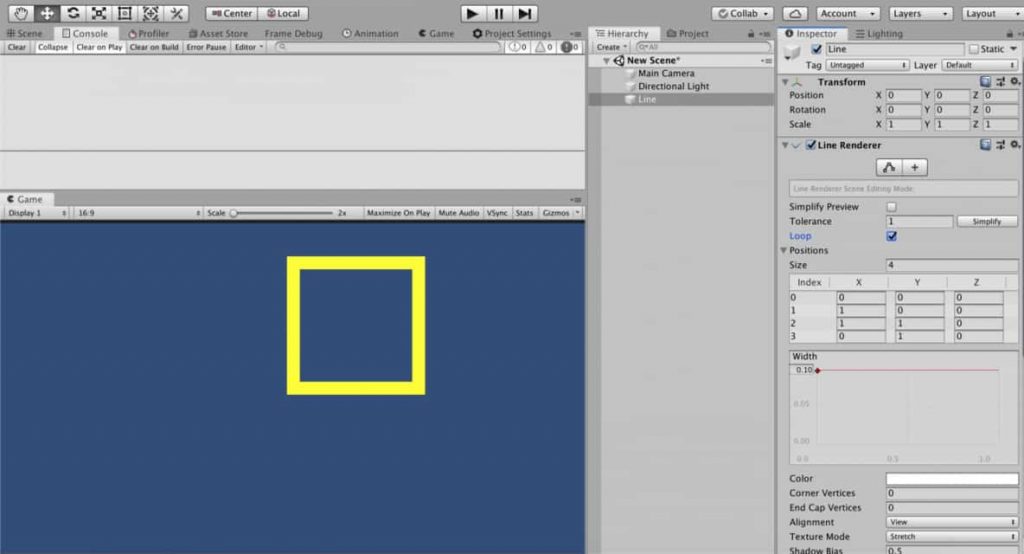
Likewise, 2 draw a triangle, you demand 3 points and to draw a rectangle you need iv points. Let's depict a rectangle equally an case.
To depict a rectangle, we need to set positions of four points. We as well have to check the Loop toggle to obtain a airtight shape.

Drawing Lines From C# Script
If we desire to draw or control lines in real-time, we need to create a C# script. To draw lines from a script, we determine the size of position array and coordinates of positions in C# script. Therefore, LineRenderer tin can connect the points.
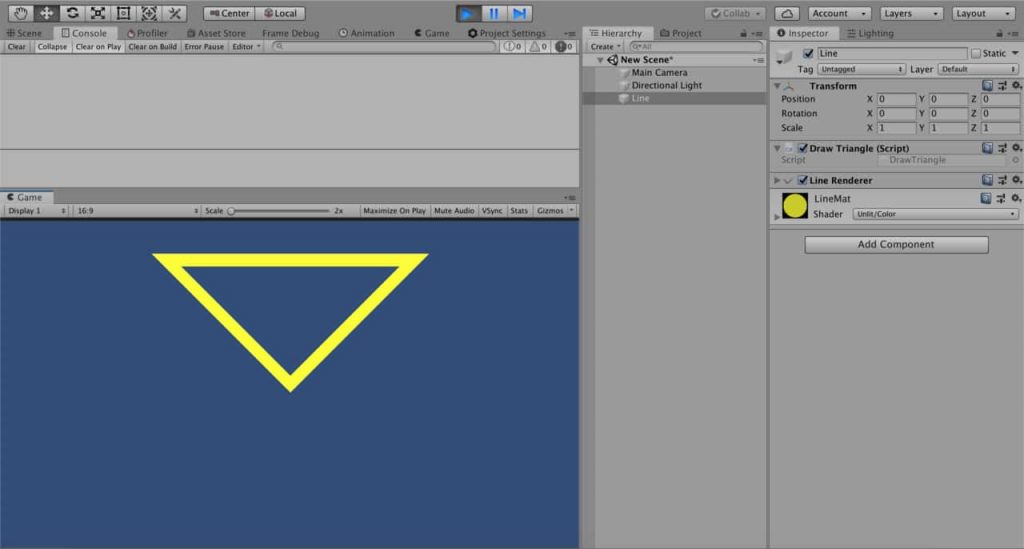
Let's depict a triangle using a script as an example. First, create a script with the name "DrawScript". And adhere this script to a game object which already has a LineRenderer component.
public class DrawScript : MonoBehaviour { individual LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - ane , 1 , 0 ) , new Vector3( i , 1 , 0 ) } ; DrawTriangle(positions) ; } void DrawTriangle(Vector3[ ] vertexPositions) { lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
This script volition draw a triangle. Note that we already set the line width to 0.1 and checked the loop toggle, before. Therefore the same setting is also valid here.

Nosotros can also change the line width from the script using startWidth and endWidth. In addition to this, if y'all would like to modify line width by position, you lot tin set different values to them. In this case, Line Renderer will interpolate the line width according to position.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , 1 , 0 ) , new Vector3( one , 1 , 0 ) } ; DrawTriangle(positions, 0.02 f , 0.02 f ) ; } void DrawTriangle(Vector3[ ] vertexPositions, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = truthful ; lineRenderer.positionCount = three ; lineRenderer.SetPositions(vertexPositions) ; } }
Cartoon Regular Polygons and Circles
In this department, nosotros are going to encounter how we can write a method that draws regular polygons. Since circles are north-gons which has big n, our function will be useful for circles also. Only first, let me explain the mathematics behind it.
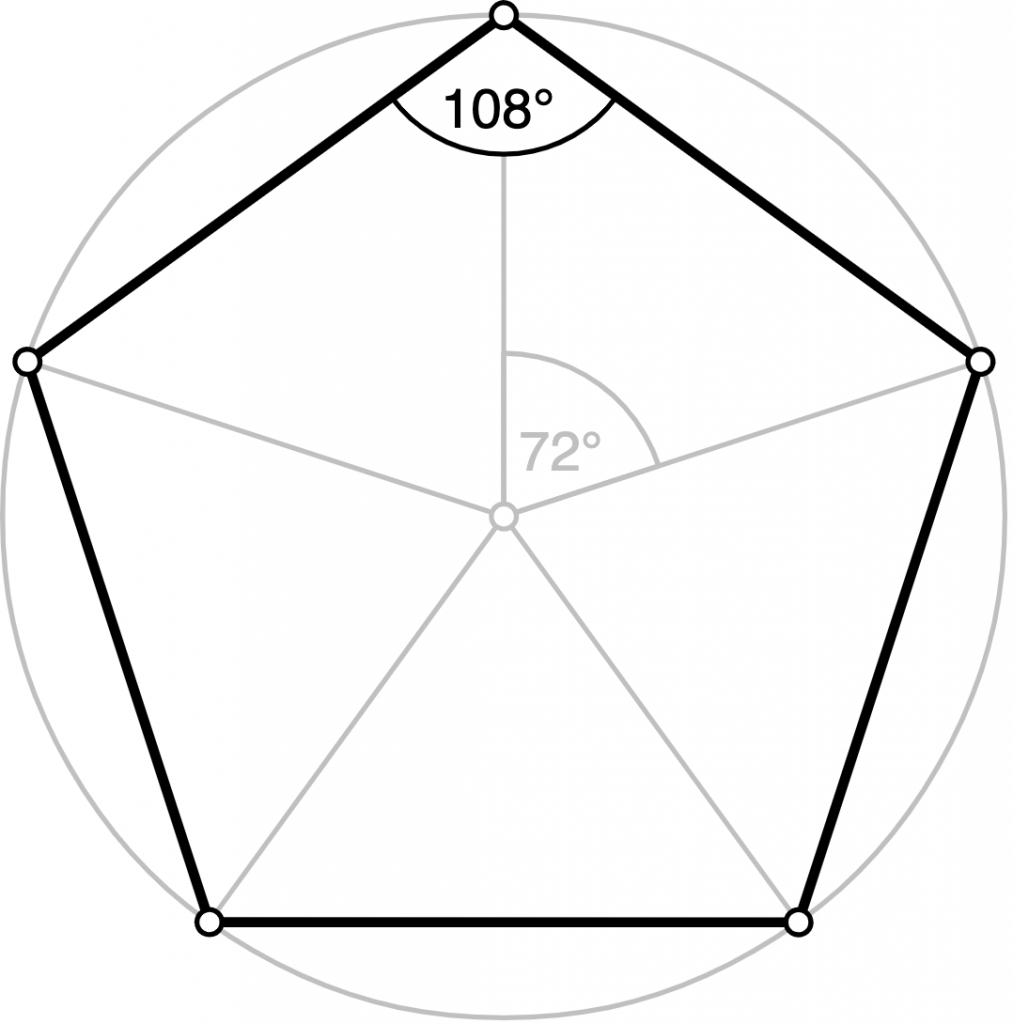
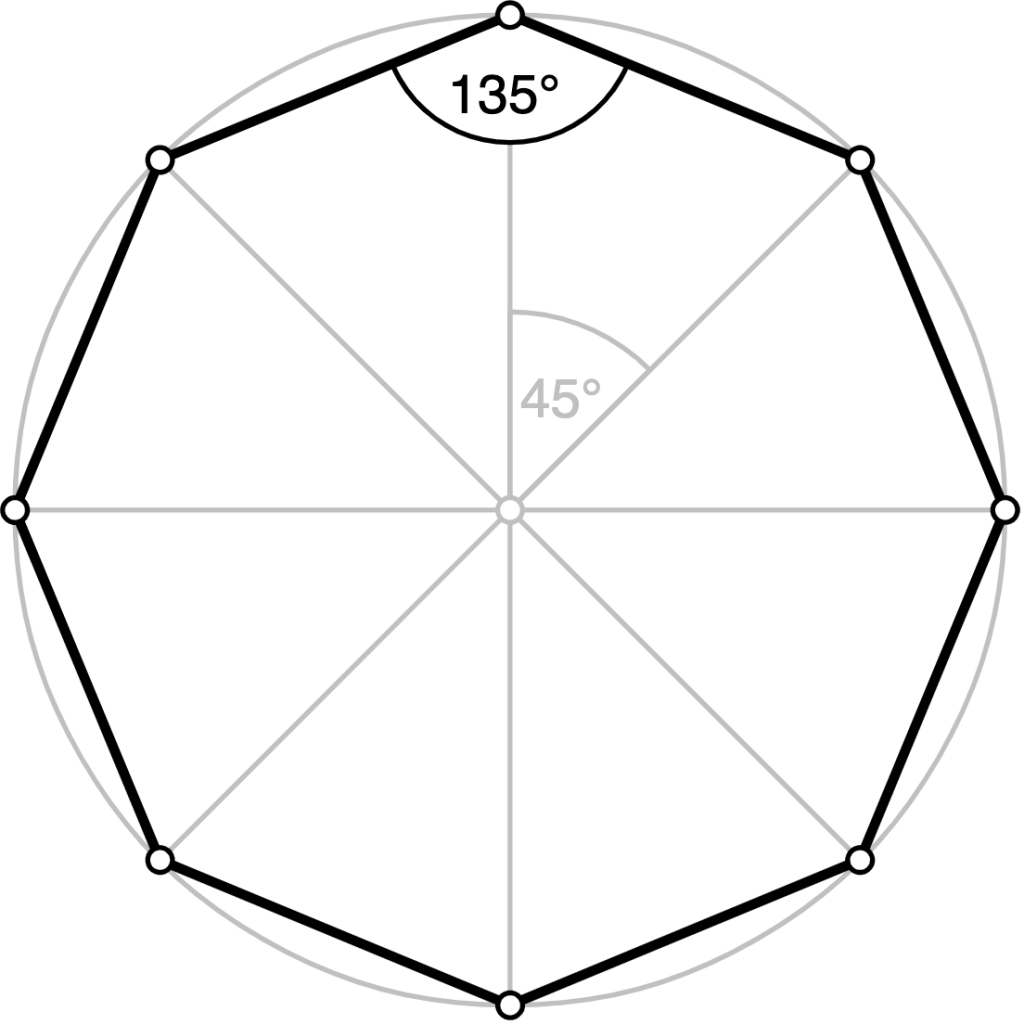
Vertices of regular polygons are on a circle. Also, the centre of the circle and the center of the polygon are meridian of each other. The nearly reliable method to draw a polygon is to find the angle between successive vertices and locate the vertices on the circle. For instance, angle of the arc between successive vertices of a pentagon is 72 degrees or for an octagon, it is 45 degrees. To notice this angle, we tin can carve up 360 degrees(or 2xPI radians) with the number of vertices.

Then we need to find the positions of the vertices. To exercise this nosotros assign an initial point for the first vertex and rotate this vertex for each vertex using a rotation matrix.
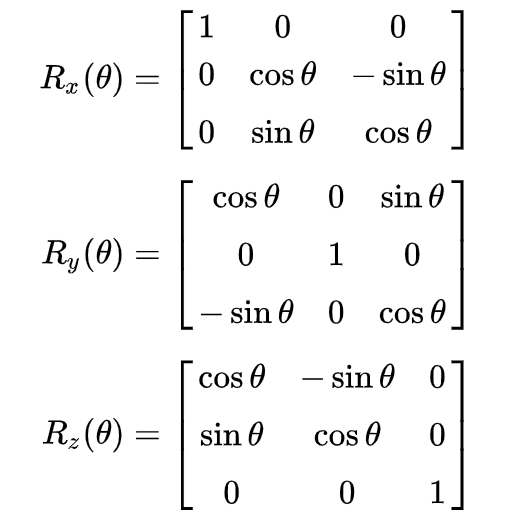
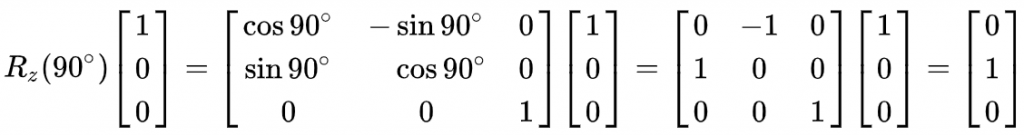
As yous probably know, in order to rotate a indicate around an axis, we multiply the position vector of the betoken with the rotation matrix. Rotation matrices for rotations around ten, y and z axes are given on the right.
For instance, when we want to rotate a signal by 90 degrees around the z-axis, which has a coordinate (1,0,0), we multiply the position vector by a rotation matrix.

Nosotros demand to construct a rotation matrix to rotate each vertex around the z-axis. Let's me write our DrawPolygon method first and explicate it.
void DrawPolygon( int vertexNumber, bladder radius, Vector3 centerPos, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; float angle = two * Mathf.PI / vertexNumber; lineRenderer.positionCount = vertexNumber; for ( int i = 0 ; i < vertexNumber; i+ + ) { Matrix4x4 rotationMatrix = new Matrix4x4( new Vector4(Mathf.Cos(bending * i) , Mathf.Sin(angle * i) , 0 , 0 ) , new Vector4( - 1 * Mathf.Sin(bending * i) , Mathf.Cos(angle * i) , 0 , 0 ) , new Vector4( 0 , 0 , 1 , 0 ) , new Vector4( 0 , 0 , 0 , 1 ) ) ; Vector3 initialRelativePosition = new Vector3( 0 , radius, 0 ) ; lineRenderer.SetPosition(i, centerPos + rotationMatrix.MultiplyPoint(initialRelativePosition) ) ; } }
Y'all may wonder why the constructed rotation matrix is 4×4. In computer graphics, the 3-dimensional world is represented as 4-dimensional but this topic is non related to our business concern here. Nosotros just use it as if information technology is 3-dimensional.
We fix the position of initial vertex and rotate it using rotationMatrix each time and add the center position to it.
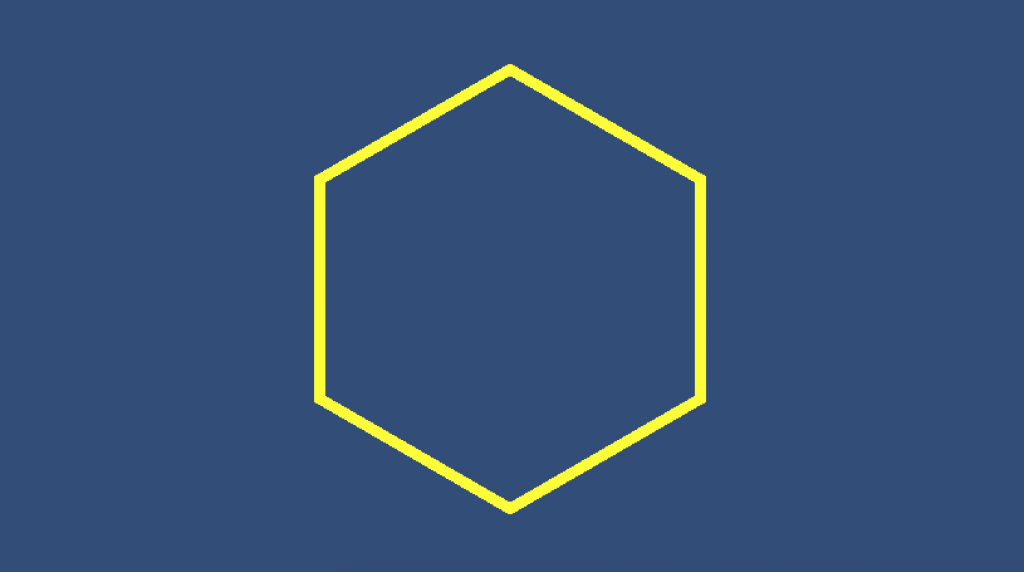
The following image is an example of a hexagon which is drawn by this method.

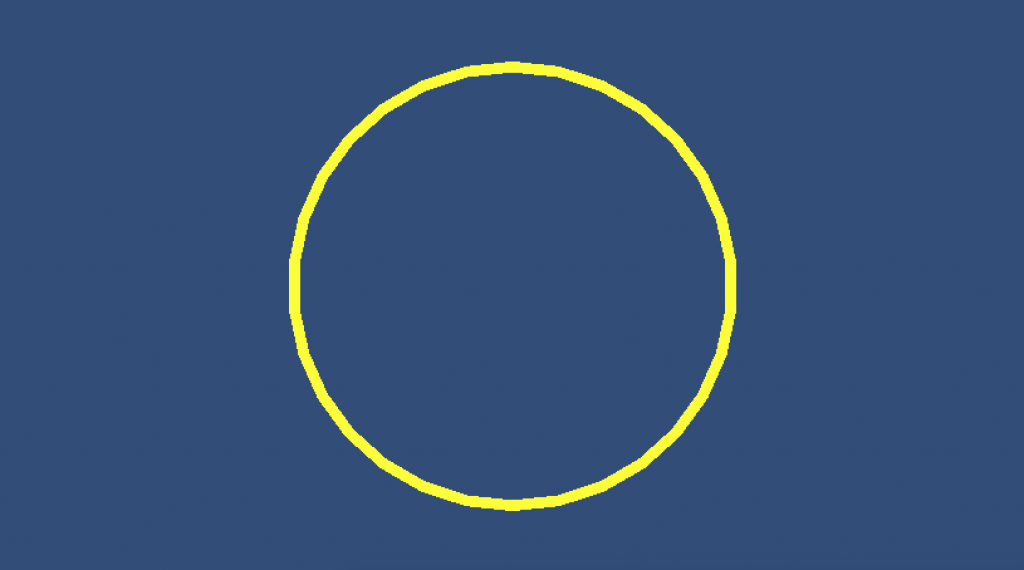
If you increase the number of vertex points, this polygon turns to a circle.

Drawing Waves
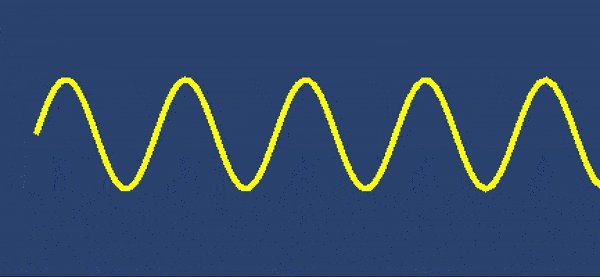
In this section, we are going to draw a sinusoidal wave, a traveling wave and a continuing wave using sine function.
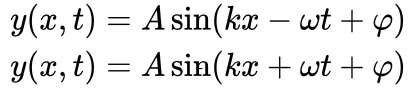
The mathematical role of the sine wave is given by the post-obit:

where

Here, k is wave number, f is frequency, ω is the angular frequency, λ is wavelength, v is the linear speed, t is the time and φ is the phase angle. We volition not worry nigh the stage angle in our discussions.
Sine wave equation with a minus sign represents traveling wave from left to right and the equation with plus sign represents a traveling line moving ridge correct to left.
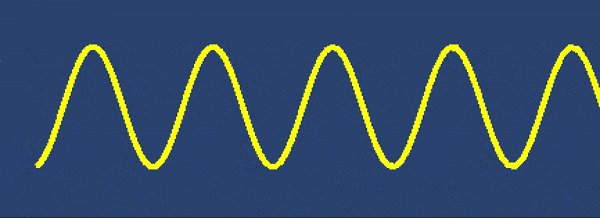
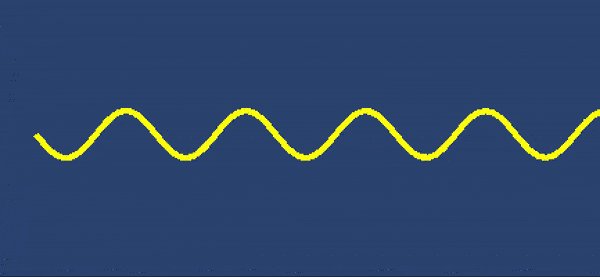
In social club to describe a stable sinusoidal wave, we tin drop the time role. The following method will draw a sine wave.
void DrawSineWave(Vector3 startPoint, float aamplitude, float wavelength) { float ten = 0f; bladder y; float k = ii * Mathf.PI / wavelength; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * Mathf.Sin(k * x) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Our DrawSineWave method takes three parameters. They are startPoint which is for setting the start position in earth space, amplitude which is for setting the amplitude of the moving ridge and wavelength which is for setting the wavelength of the sine wave.

To obtain the positions of the respective mathematical function, starting time, we determine the positions on the x-axis. For each ten, nosotros have to calculate the y-position.
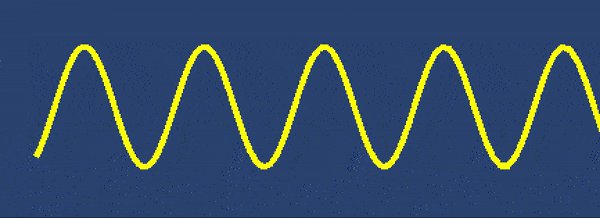
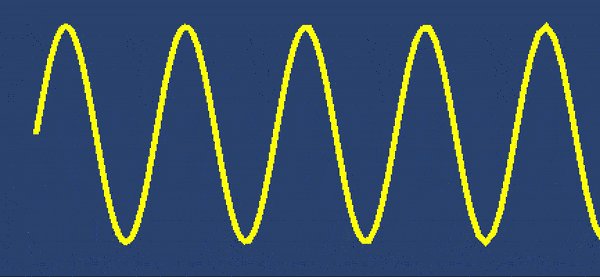
To animate this wave, we have to implement time to our function equally follows:
void DrawTravellingSineWave(Vector3 startPoint, float amplitude, float wavelength, float waveSpeed) { bladder x = 0f; float y; float yard = 2 * Mathf.PI / wavelength; float westward = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * Mathf.Sin(k * x + due west * Fourth dimension.time) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }


This time we have 4 parameters. The fourth parameter is to set the wave speed. This wave travels to the left since we used plus sign in the role. If nosotros would similar to create a moving ridge that travels to the right, we take to use the minus sign. Yous should keep in heed that we have to write this method in Update().
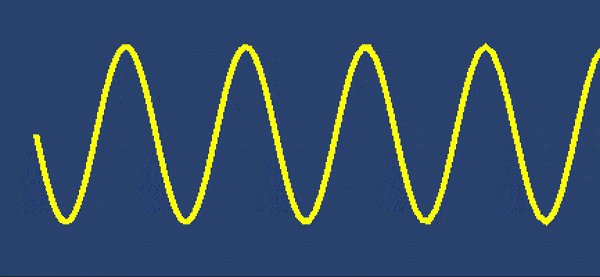
To create a standing moving ridge, we have to add together two waves which travel to the right and which travel to left.
void DrawStandingSineWave(Vector3 startPoint, float amplitude, float wavelength, float waveSpeed) { float ten = 0f; float y; float k = 2 * Mathf.PI / wavelength; float w = m * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * (Mathf.Sin(k * x + west * Time.fourth dimension) + Mathf.Sin(k * x - westward * Time.fourth dimension) ) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
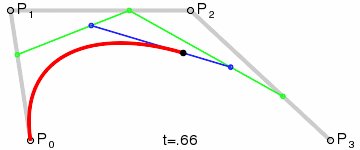
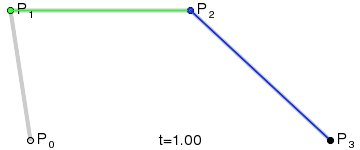
Drawing Bézier Curves
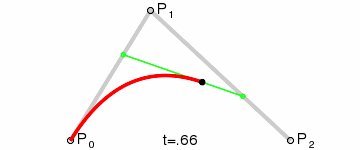
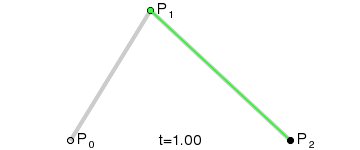
Bézier curves are parametric curves that are used to create smooth curved shapes. They are widely used in figurer graphics. In this section, nosotros are going to see how we can draw Bézier curves.
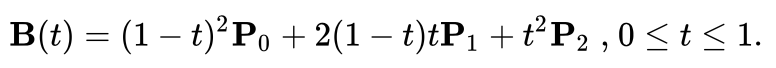
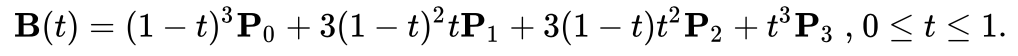
When a Bézier curve is controlled by 3 points, so it is called Quadratic Bézier Curve(the kickoff equation beneath) and when information technology is controlled past 4 points, it is chosen Cubic Bézier Curve.


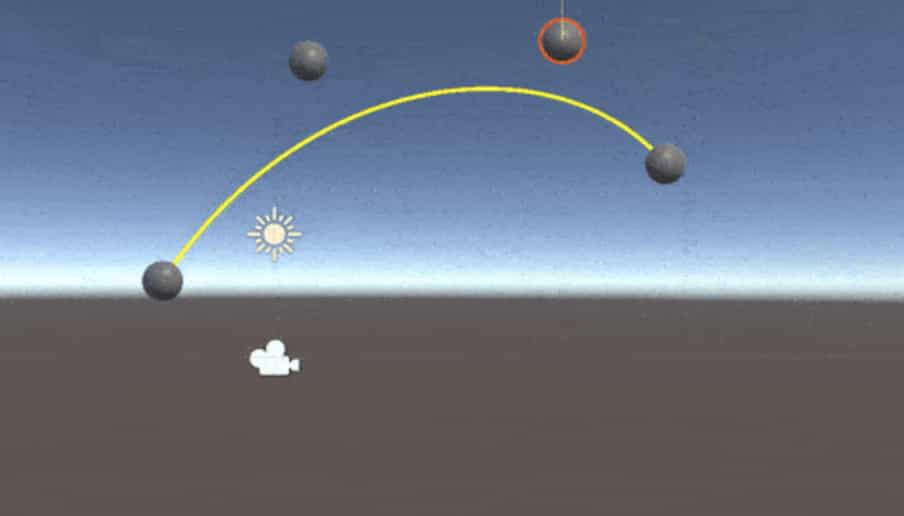
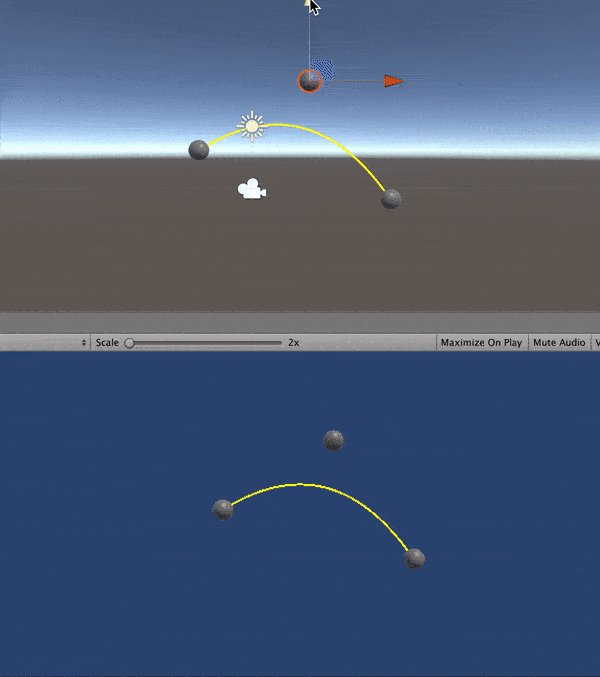
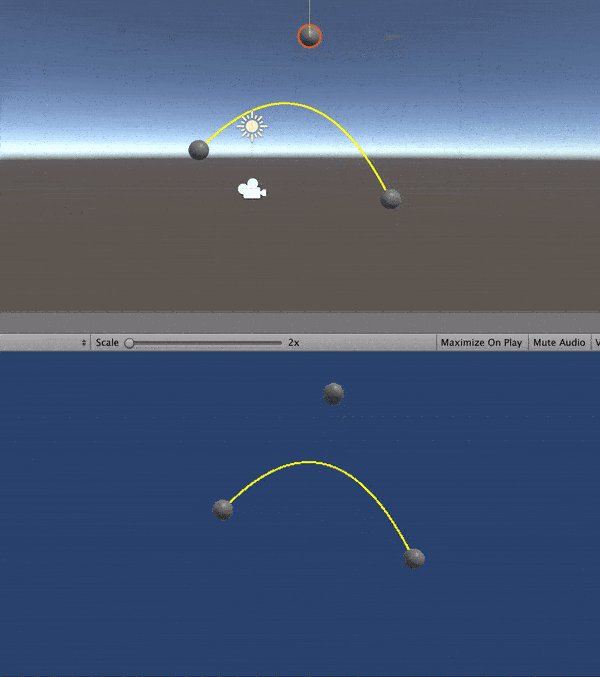
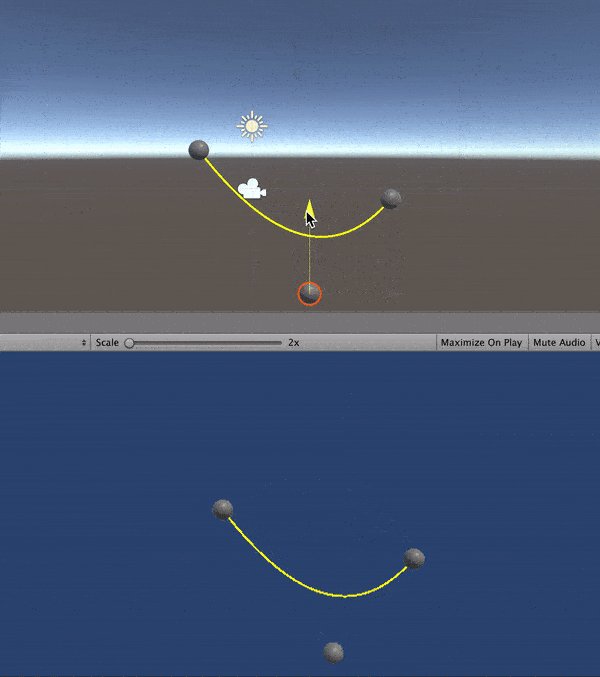
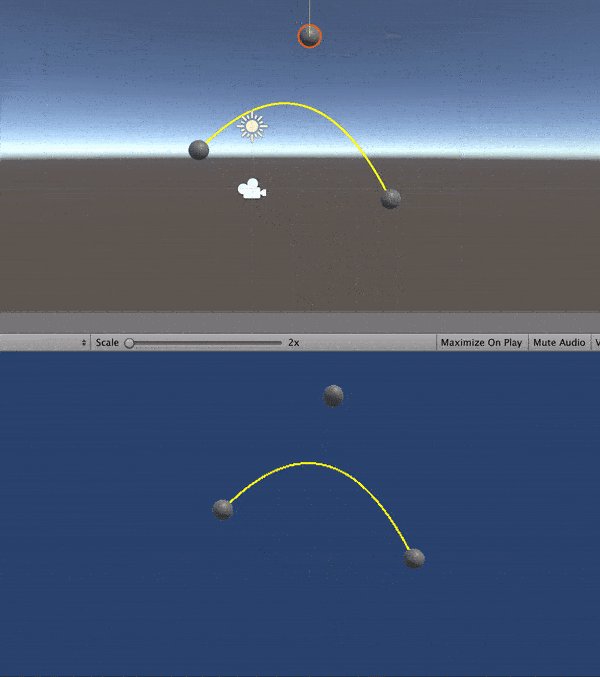
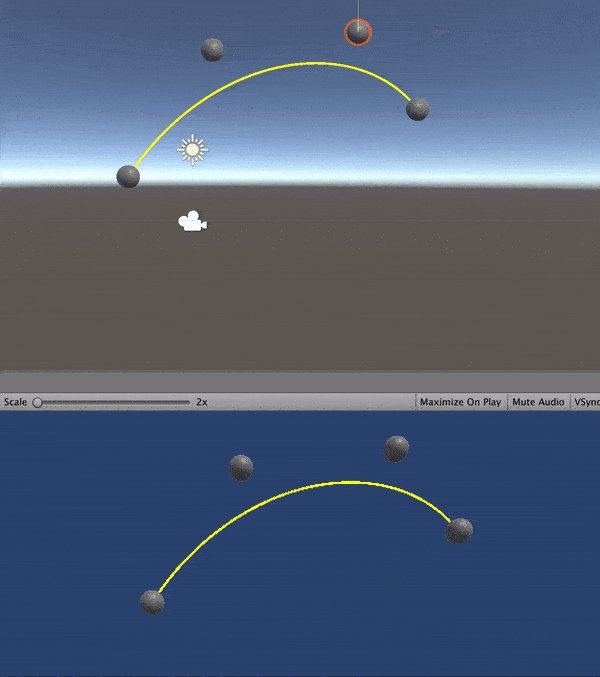
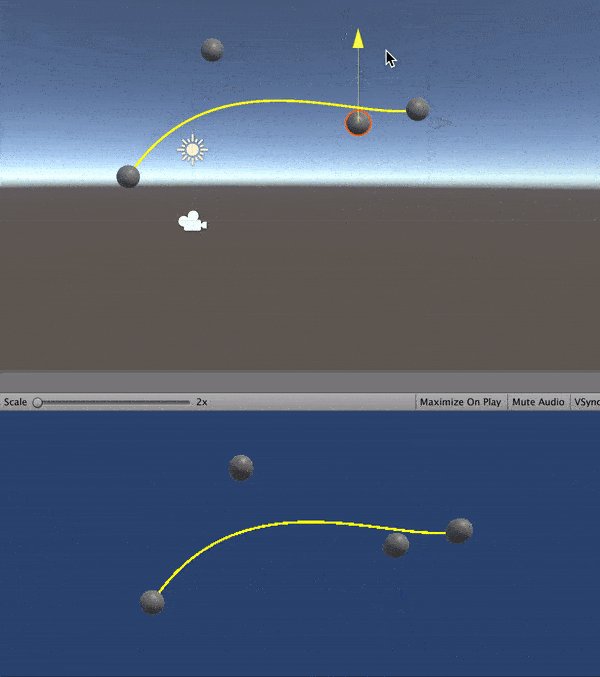
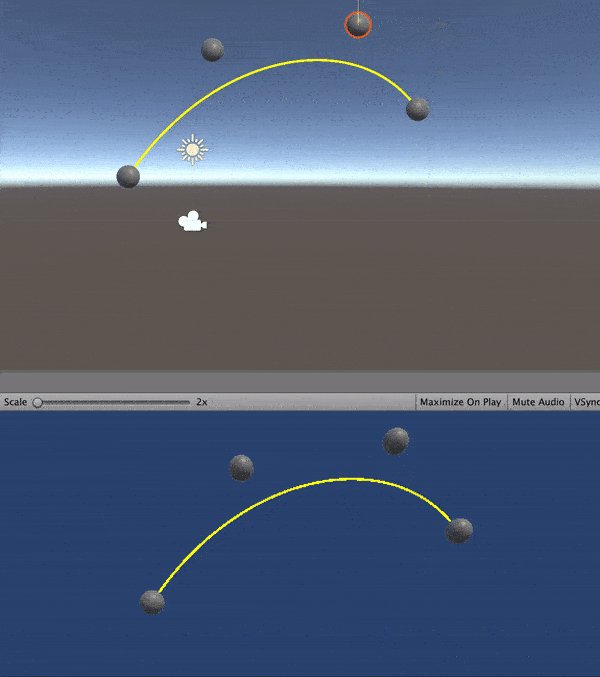
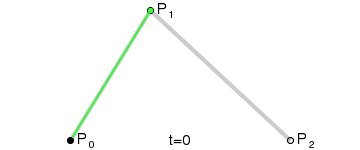
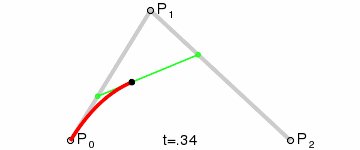
The post-obit script will depict a quadratic Bézier curve using positions p0, p1, and p2. Yous should create three game objects and assign these objects to corresponding variables in the script to modify the shape of the curve in existent-time.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class BezierScript : MonoBehaviour { private LineRenderer lineRenderer; public Transform p0; public Transform p1; public Transform p2; void Get-go( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; } void Update( ) { DrawQuadraticBezierCurve(p0.position, p1.position, p2.position) ; } void DrawQuadraticBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( ane - t) * point0 + two * ( 1 - t) * t * point1 + t * t * point2; lineRenderer.SetPosition(i, B) ; t + = ( i / ( float )lineRenderer.positionCount) ; } } }

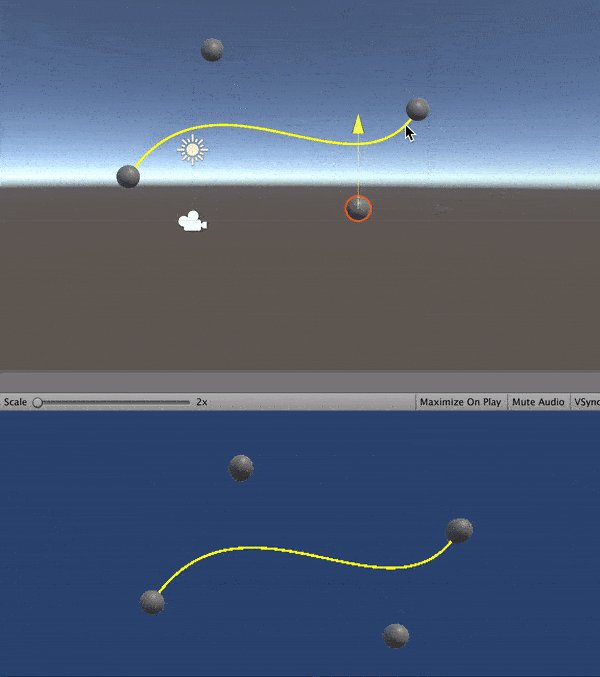
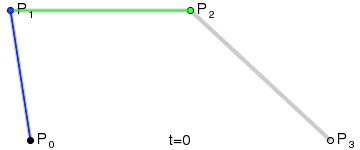
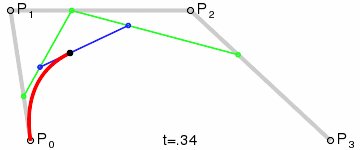
Likewise, the following method draws a cubic Bézier curve. This time nosotros need iv points.
void DrawCubicBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2, Vector3 point3) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( i - t) * ( 1 - t) * ( 1 - t) * point0 + 3 * ( ane - t) * ( 1 - t) * t * point1 + three * ( i - t) * t * t * point2 + t * t * t * point3; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( float )lineRenderer.positionCount) ; } }

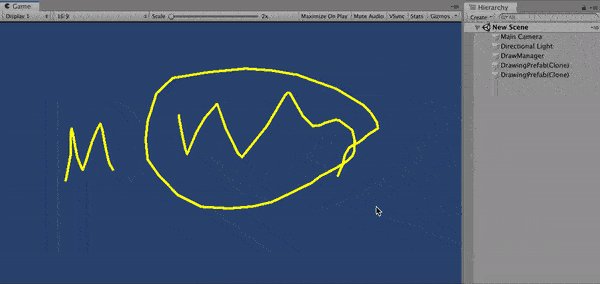
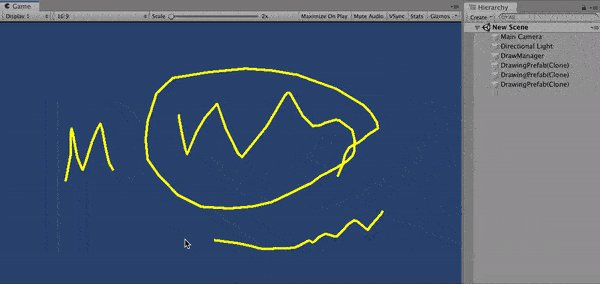
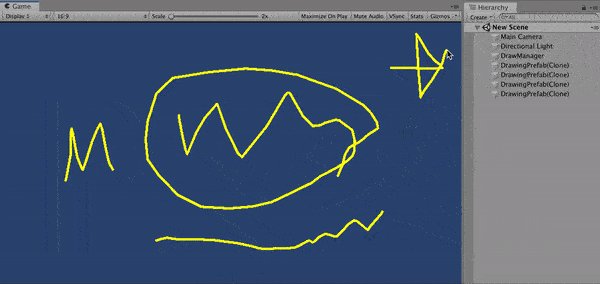
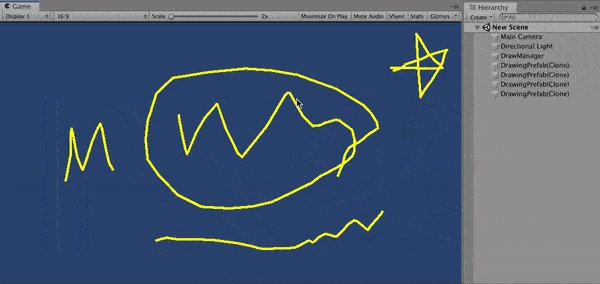
Free Drawing using Line Renderer
In this section, nosotros are going to see how nosotros can draw freely using the mouse position. We can practice this by creating a new game object with a line renderer fastened. When we press the left mouse button, a new game object is created and each frame the position of the mouse added to the line renderer.

First of all, nosotros need a prefab to create a new game object when nosotros press the left mouse button. This is an empty game object with a line renderer component fastened. In addition to this, do non forget to assign a material to the line renderer component. Create a prefab from this game object.
Second, create an empty game object and attach the following script DrawManager.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class DrawManager: MonoBehaviour { private LineRenderer lineRenderer; public GameObject drawingPrefab; void Update( ) { if (Input.GetMouseButtonDown( 0 ) ) { GameObject drawing = Instantiate(drawingPrefab) ; lineRenderer = cartoon.GetComponent<LineRenderer> ( ) ; } if (Input.GetMouseButton( 0 ) ) { FreeDraw( ) ; } } void FreeDraw( ) { lineRenderer.startWidth = 0.1 f ; lineRenderer.endWidth = 0.1 f ; Vector3 mousePos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10f) ; lineRenderer.positionCount+ + ; lineRenderer.SetPosition(lineRenderer.positionCount - 1 , Camera.primary.ScreenToWorldPoint(mousePos) ) ; } }
When you press the left mouse button, a new game object is instantiated from the prefab which we created before. We go the line renderer component from this game object. Then while we are pressing the left mouse push button, we call FreeDraw() method.
In the FreeDraw method, we accept 10 and y components of the mouse position and set the z-position as 10. Here, the mouse position is in the screen space coordinates. Just we employ world space coordinates in line renderer. Therefore we demand to convert mouse position to world space coordinates. In each frame, we also need to increment the number of points. Since we do non know how many points nosotros need, we cannot set position count before.
References
1-https://docs.unity3d.com/ScriptReference/LineRenderer.html
2-http://www.theappguruz.com/blog/bezier-curve-in-games
3-https://en.wikipedia.org/wiki/Bézier_curve
4-https://en.wikipedia.org/wiki/Sine_wave
Source: https://www.codinblack.com/how-to-draw-lines-circles-or-anything-else-using-linerenderer/




0 Response to "how to draw a lorry in 3d"
Post a Comment